
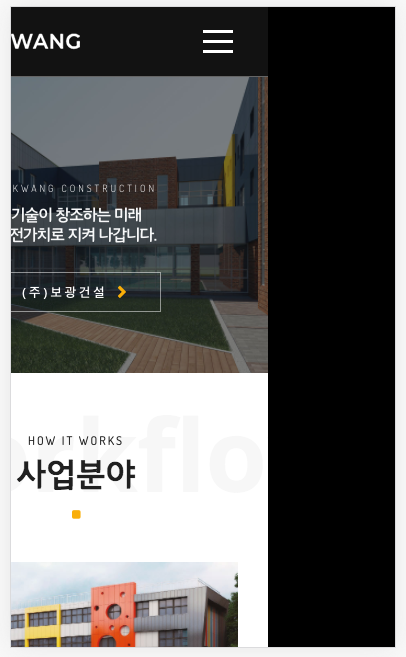
이미지처럼 모바일에서 반응형웹 페이지를 실행할때 가로 스크롤(수평 스크롤)이 생기는 문제가 발생할때가 있습니다.모바일 기기에서 수평스크롤을 비활성화해서 문제를 해결해 봅시다.
우선 <head> 라인에 <meta>태그를 추가합니다.
| <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, minimum-scale=1"> |
저같은 경우, 위의 메타태그로 한번에 해결이 되었습니다.
| <meta name="viewport" content="width=device-width"> |
| <meta name="viewport" content="user-scalable=0;"/> |
아이폰 등 Apple iOS 기기에서 문제가 나타나는 경우 아래의 태그를 추가해 봅니다.
| <meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="minimum-scale=1.0, width=device-width, maximum-scale=1, user-scalable=no" name="viewport" /> |
safari 에서 가로스크롤 막기
| body { over-flow-x : hidden; } |
위와 같은 방법도 있습니다. 사파이에서 여전히 가로스크롤이 동작시
| html { over-flow-x : hidden; } |
다른분의 자료 참고 : 모바일 기기에서 수평스크롤 없애기
'소소한 팁 > CSS,Html' 카테고리의 다른 글
| [CSS] 메인배경 삼각형으로 이미지 마스크하는 css 처리방법 (0) | 2021.01.22 |
|---|---|
| 마우스 오버시 백 그라운드 색상 변환하는 쉬운 방법 (0) | 2021.01.20 |